Bonjour à tous,
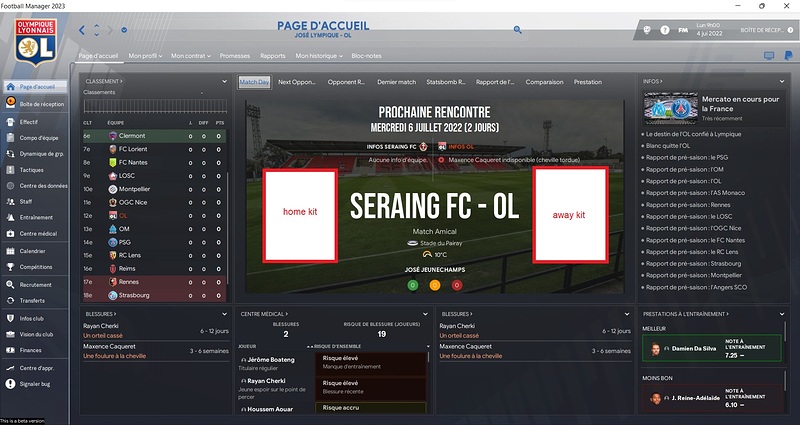
Je souhaiterais modifier le skin OPZ Elite 23 afin d’y faire apparaitre les kits sur la page d’accueil, comme ce qui suit :
Je pense que je dois ajouter des lignes de code dans le fichier panels/human/tcs/team upcoming fixture badges manager home.xml mais je ne sais pas lesquelles (j’ai essayé des choses en vain…).
Voilà le contenu du fichier :
<!-- GOAL OF THIS PANEL IS TO DISPLAY THE KITS AND LOGOS IN USE, THEN WHEN THE
USER HOVERS OVER THEM, DISPLAY THE MATCH INFO. -->
<panel>
<layout class="stick_to_sides_attachment" alignment="all" apply_to_children="true"
inset="0"/>
<container class="plain_box" transparency="90"/>
<!-- CONTAINER HOLDING STADIUM PICTURE -->
<container>
<layout class="stick_to_sides_attachment" alignment="all" apply_to_children="true" inset="-37" offset="0"/>
<!-- STADIUM PICTURE -->
<widget class="stadium_picture" id="STAp" image_alignment="centre_x,centre_y" scale_picture="true" keep_aspect_ratio="true" transparency="100">
<layout class="stick_to_sides_attachment" alignment="all" apply_to_children="true" inset="0"/>
<record id="object_property">
<integer id="get_property" value="objt" />
<integer id="set_property" value="objt" />
</record>
</widget>
</container>
<!-- CONTAINER HOLDING BADGES/KITS/ETC -->
<!-- CONTAINERS STRUCTURED THIS WAY TO ALLOW OVERLAP WITH BADGES AND MANAGER FACES -->
<container id="tbdg">
<layout class="stick_to_sides_attachment" alignment='all' apply_to_children="true" inset="0" offset='0'/>
<!-- CONTAINER HOLDING BADGES + KITS SEE LINE #19 FOR EXPLAINATION OF USE -->
<!-- ANIMATED CONTAINER TO MAKE THE CONTENTS FADE/CYCLE ~ EDIT INTERVAL VALUE TO MAKE IT FADE QUICKER/SLOWER -->
<container class="animated_wipe_cycle_fade_container" id="topc" interval="5">
<!-- CONTAINER HOLDING MATCH INFORMATION -->
<container class="main_box" appearance="tcs/boxes/solid/trans/inset/4px/60">
<layout class="vertical_arrange" vertical_layout="80,100,-1,70" vertical_gap="1" />
<!-- NEXT MATCH AND DATE -->
<container class="plain_box" id="titl" priority="2" > <!--45-->
<!-- ARRANGES CONTENT OF THE CONTAINER VERTICALLY -->
<attachment_group class="vertical_arrange" vertical_alignment="top" vertical_offset="10" vertical_gap="7" horizontal_inset="0" />
<!-- NEXT MATCH -->
<widget class="label" id="titT" size="27" font="titlebebas" alignment="centre_y,centre_x" colour="text">
<translation id="text" translation_id="308589" type="use" value="Next Match[COMMENT: Text on match preparation fixture tab]" />
</widget>
<!-- DATE -->
<widget class="label" id="nMat" size="20" font="titlebebas" colour="text" alignment="top,centre_x" format="date_and_days" />
</container>
<!-- <widget class="horizontal_divider" /> -->
<!-- TEAMS NEWS -->
<container class="scrolling_box" priority="3"> <!--80-->
<layout class="stick_to_sides_attachment" alignment="all" inset="0" apply_to_children="true"/>
<container class="horizontal_adaptive_container" alignment="all" offset="0" inset="0" gap="10" draw_vertical_dividers="false">
<!--home team news title-->
<container class="plain_box" default_width="-1">
<layout class="vertical_arrange" vertical_layout="40,-1" vertical_gap="2"/>
<widget class="team_button" id="htnt" font="title2" colour="text" alignment="right,centre_y" icon_alignment="right">
<translation id="format" translation_id="331482" type="use" value="[%team#1-short] team news [COMMENT: title for a panel showing team news for one of the teams playing in a fixture]" />
<record id="object_property" get_property="home"/>
</widget>
<!--home team news-->
<widget class="fixture_news_text" id="FxHN" alignment="right,centre_y" auto_size="vertical" mode="fill_rows, stripe_rows" auto_size_rows="true" fixed_size_rows="false" icon_alignment="right">
<record id="object_property" get_property="FxHN"/>
<list id="column_table_properties">
<record index="0" top="5" bottom="5" alignment="left,centre_y"/>
<record index="1" top="5" bottom="5" alignment="left,centre_y"/>
</list>
</widget>
</container>
<widget class="vertical_divider" default_width="10" />
<!--away team news title-->
<container class="plain_box" default_width="-1">
<layout class="vertical_arrange" vertical_layout="40,-1" vertical_gap="2"/>
<widget class="team_button" id="atnt" font="title2" colour="text" alignment="left,centre_y" icon_alignment="left">
<translation id="format" translation_id="331482" type="use" value="[%team#1-short] team news[COMMENT: title for a panel showing team news for one of the teams playing in a fixture]" />
<record id="object_property" get_property="away"/>
</widget>
<!--away team news-->
<widget class="fixture_news_text" id="FxAN" auto_size="vertical" mode="fill_rows, stripe_rows" auto_size_rows="true" fixed_size_rows="false" icon_alignment="left">
<record id="object_property" get_property="FxAN"/>
<list id="column_table_properties">
<record index="0" top="5" bottom="5" alignment="right,centre_y"/>
<record index="1" top="5" bottom="5" alignment="right,centre_y"/>
</list>
</widget>
</container>
</container>
</container>
<!--TEAM NAMES AND INFO--> <!-- -1-->
<container class="main_box" priority="1">
<attachment_group class="vertical_arrange" alignment="centre_x,centre_y" vertical_gap="2"/>
<!-- TEAM NAMES. Need lots of vertical space here as for cup matches there could be 2 teams on the right-->
<widget class="text" id="fixt" size="60" font="titlebebas" colour="white" style="bold" auto_size="vertical" alignment="centre_y,centre_x"/>
<!-- team relative positions -->
<widget class="text" id="temp" style="bold" colour="secondary_text" auto_size="vertical" alignment="centre_x,centre_y" size="12" />
<!--competition-->
<widget class="text" id="comp" colour="secondary_text" auto_size="vertical" alignment="centre_x,centre_y" multiline="false" size="12"/>
<!--stadium-->
<widget class="stadium_button" id="stad" alignment="centre" auto_size="vertical" size="10" colour="secondary_text" icon_alignment="centre">
<record id="object_property">
<integer id="get_property" value="stad" />
</record>
</widget>
<!--weather-->
<widget class="weather_indicator_panel_centred" id="FxWe" size="10" colour="secondary_text">
<record id="object_property">
<integer id="get_property" value="FxWe" />
</record>
</widget>
<!--date-->
<widget class="date_cell" id="FXTm" alignment="centre_x" auto_size="vertical" size="10" colour="secondary_text">
<string id="format" value="[%date#1-time]" />
<record id="object_property">
<integer id="get_property" value="fxdt" />
</record>
</widget>
</container>
<!-- MANAGER AND PAST MEETINGS-->
<container class="plain_box" priority="3"> <!--40-->
<layout class="vertical_arrange" vertical_layout="40,30" inset="2" vertical_gap="0" apply_to_children="true"/>
<widget class="person_button" id="mang" style="semi_bold" spec="text" font="title2" size="10" height="10" alignment="centre_x, centre_y">
<translation id="no_object_text" translation_id="424586" type="use" value="None[COMMENT: string indicating a club has no manager, different to the previously used ID 227487 so translate accordingly if needed]" />
<record id="object_property">
<integer id="get_property" value="objt" />
<integer id="set_property" value="objt" />
</record>
</widget>
<container class="property_list_viewer_xml_panel" id="pmet">
<layout class="arrange_horizontal_attachment" layout="-1,50,50,50,-1" offset="0" gap="0" />
<layout class="stick_to_sides_attachment" alignment="all" apply_to_children="true" inset="0" />
<!-- Wins -->
<!--<widget class="label" alignment="right, centre_y">
<translation id="text" type="use" value="Wins" />
<translation id="hint" translation_id="249411" type="use" value="Games Won[COMMENT: player stat: games won table label]" />
</widget>-->
<container/>
<container>
<layout class="stick_to_sides_attachment" alignment="all" apply_to_children="true" inset="0" />
<widget class="picture" file="icons/26px/circle" image_alignment="centre" red_replacement="team_form_win" />
<widget class="number_label" id="hmWl" alignment="centre">
<translation id="hint" translation_id="249411" type="use" value="Games Won[COMMENT: player stat: games won table label]" />
</widget>
</container>
<!-- Draws -->
<!--<widget class="label" alignment="right, centre_y">
<translation id="text" type="use" value="Draws" />
<translation id="hint" translation_id="249412" type="use" value="Games Drawn[COMMENT: player stat: games drawn table label]" />
</widget>-->
<container>
<layout class="stick_to_sides_attachment" alignment="all" apply_to_children="true" inset="0" />
<widget class="picture" file="icons/26px/circle" image_alignment="centre" red_replacement="orange" />
<widget class="number_label" id="hmDl" alignment="centre">
<translation id="hint" translation_id="249412" type="use" value="Games Drawn[COMMENT: player stat: games drawn table label]" />
</widget>
</container>
<!-- Losses -->
<!--<widget class="label" alignment="right, centre_y">
<translation id="text" type="use" value="Losses" />
<translation id="hint" translation_id="249413" type="use" value="Games Lost[COMMENT: player stat: games lost table label]" />
</widget>-->
<container>
<layout class="stick_to_sides_attachment" alignment="all" apply_to_children="true" inset="0" />
<widget class="picture" file="icons/26px/circle" image_alignment="centre" red_replacement="team_form_loss" />
<widget class="number_label" id="hmLl" alignment="centre">
<translation id="hint" translation_id="249413" type="use" value="Games Lost[COMMENT: player stat: games lost table label]" />
</widget>
</container>
<container/>
</container>
</container>
</container>
</container>
<!-- END OF FADE -->
</container>
Je vous remercie pour votre aide !